
«Кухня Webflow»


13
Годин відеоуроків цього курсу занурять вас у світ Webflow.
2
Сайти в вашому портфоліо, від макету у Figma до придбання домену.
62
Відео, що включають практику, теорію, домашні завдання та ігри.
8
Необмежений за часом доступ до відеоуроків.
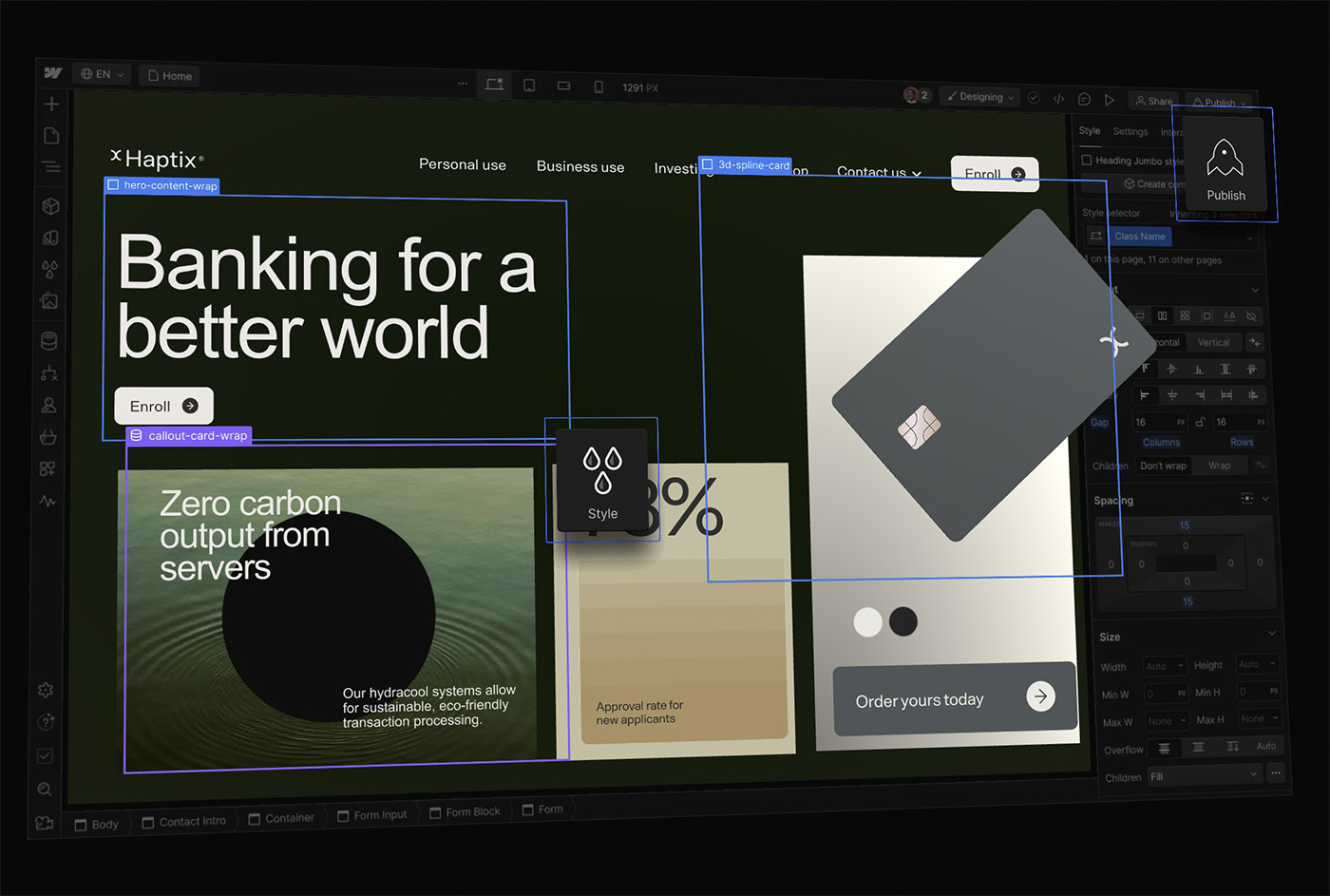
Вивчіть популярний на заході конструктор. Ваш шлях до сучасного дизайну веб-сайтів без обмежень!
Для учасників
/
H1 Heading1

Незалежно від вашого рівня підготовки, ви дізнаєтеся, як створювати захоплюючі веб-сайти без глибоких знань програмування.
Коли?
Почніть вчитися відразу
Рівень
Для новачків
Доступ до курсу
Назавжди
Мова курсу
Російська
Ви створите два сайти







1
Новачків
ДЛЯ
Цей курс ідеально підходить для тих, хто не має досвіду у веб-розробці. Ви зрозумієте все, починаючи з реєстрації в Webflow і закінчуючи складними анімаціями.
2
Тих, хто бажає освоїти нову професію
ДЛЯ
Які вміють створювати дивовижний дизайн, але мають питання, як перенести свої ідеї на веб-платформу, цей курс з Webflow — ключ до освоєння цього процесу.
Цей курс ідеально підійде для тих, хто шукає нові можливості та готовий розвиватися у сфері веб-розробки.
UX/UI дизайнерів
3
ДЛЯ
Якщо ви вже маєте досвід роботи з іншими платформами для створення веб-сайтів, але хочете перейти на більш функціональний інструмент.
Тих, хто шукає нову платформу
4
ДЛЯ
Webflow — відомий інструмент за кордоном, де цінують якісні веб-розробки і готові платити за них високі суми.
Тих, хто бажає замовників за кордоном
5
ДЛЯ
Кому 100% актуально пройти курс?


Цей курс корисний для широкого кола людей, які зацікавлені у створенні веб-сайтів без необхідності писати код.
Матеріали курсу
12
Модулів
63
Відео
13
Годин
#1. Модуль. База
54 хвилин
Знайомство. План дій.
Швидкий огляд сервісу.
Налаштування проекту.
Панель дизайну.
Новий інтерфейс Webflow.
Як опублікувати та поділитися проектом.
Тарифні плани.
Швидкий огляд сервісу.
Налаштування проекту.
Панель дизайну.
Новий інтерфейс Webflow.
Як опублікувати та поділитися проектом.
Тарифні плани.
Час: 5:01







Час: 5:52
Час: 1:15
Час: 18:22
Час: 3:09
Час: 2:51

Час: 11:00







#2. Модуль. Основи
36 хвилин
- Основи HTML CSS та їх використання в Webflow.
- Блочна верстка, блок DIV.
- Блок DIV на практиці.
Час: 11:56



Час: 14:09
Час: 9:58




#3. Модуль. Елементи
31 хвилин
11. Елементи розмітки.
12. Елементи Media, Advanced.
13. Елементи typography.
12. Елементи Media, Advanced.
13. Елементи typography.
Час: 15:20



Час: 8:19
Час: 6:53




#4. Модуль. Класи
27 хвилин
14. Класи.
15. Basic/Combo/Global класи.
15. Basic/Combo/Global класи.
Час: 16:59


Час: 9:58



#5. Модуль. Стилі
86 хвилин
16. Стилі Вступ.
17. Стилі Typography.
18. Стилі. Blackground.
19. Стилі. Обведення та заокруглення.
20. Стилі. Відступи. Margin и Padding.
21.Стилі. Разміри.
22. Стилі. Overflow, Fit.
23. Стилі. Position.
24. Стилі. Z-index.
25. Стилі. Filter.
26. Стилі. 2d 3d transforms.
27. Стилі. Висновки.
17. Стилі Typography.
18. Стилі. Blackground.
19. Стилі. Обведення та заокруглення.
20. Стилі. Відступи. Margin и Padding.
21.Стилі. Разміри.
22. Стилі. Overflow, Fit.
23. Стилі. Position.
24. Стилі. Z-index.
25. Стилі. Filter.
26. Стилі. 2d 3d transforms.
27. Стилі. Висновки.
Час: 4:42



Час: 12:04
Час: 11:12




#6. Модуль. БЕМ
35 хвилин
28. БЕМ.
29. БЕМ. Практична частина.
29. БЕМ. Практична частина.
Час: 11:22


Час: 23:02












Час: 2:44



Час: 8:06
Час: 4:09
Час: 6:16



Час: 15:28
Час: 3:16
Час: 6:48



Час: 8:18
Час: 2:33
#7. Модуль. Всі види Display
59 хвилин
30. Display line Block.
31. Display Grid.
32. Display Flex.
33. Навчальна гра з Flexbox.
31. Display Grid.
32. Display Flex.
33. Навчальна гра з Flexbox.
Час: 7:58




Час: 7:38
Час: 24:38
Час: 19:09





#8. Модуль. Дизайн в Figma. Верстка сайту
81 хвилин
34. Дизайн сайтау в Figma. Частина 1
35. Дизайн сайту в Figma. Частина 2
36. Верстка сайту. Верстаємо 1-й екран.
35. Дизайн сайту в Figma. Частина 2
36. Верстка сайту. Верстаємо 1-й екран.
Час: 21:55



Час: 21:55
Час: 36:48




#9. Модуль. Адаптив сайту
36 хвилин
Брейкпоінти
Види верстки. Статична, Адаптивна, Резинова
Одиниці вимірювання Px, %, Auto, Em, Vh, Vw
Види верстки. Статична, Адаптивна, Резинова
Одиниці вимірювання Px, %, Auto, Em, Vh, Vw
Час: 9:42



Час: 6:41
Час: 19:29




#10. Модуль. Практика
166 хвилин
40.Display. Практика.
41. Верстка. Практика.
42. Меню сайту. Navbar menu.
43. Створення сторінок, посилання меню.
44. Компоненти.
45. Блоки сайту. Практика.
46. Перевірка та підготовка макета.
47. Підготовка style Guide.
48. Верстка сайту. Практика.
49. Адаптив сайту. Практика.
50. Адаптив сайту 2. Практика.
51.Форми заявок. Реалізація, підключення.
41. Верстка. Практика.
42. Меню сайту. Navbar menu.
43. Створення сторінок, посилання меню.
44. Компоненти.
45. Блоки сайту. Практика.
46. Перевірка та підготовка макета.
47. Підготовка style Guide.
48. Верстка сайту. Практика.
49. Адаптив сайту. Практика.
50. Адаптив сайту 2. Практика.
51.Форми заявок. Реалізація, підключення.
Час: 29:36



Час: 10:47
Час: 12:12













Час: 5:41



Час: 13:29
Час: 33:44
Час: 7:58



Час: 6:56
Час: 28:49
Час: 16:56



Час: 19:32
Час: 36:14
#11. Модуль. Анимація
83 хвилин
52. Стани
53.Transitions
54. Mouse click mouse hover
55. Mouse click mouse hover. Практика
56. Mouse move over element
57. Scroll into view
58. Page scrolled
59. Position sticky
53.Transitions
54. Mouse click mouse hover
55. Mouse click mouse hover. Практика
56. Mouse move over element
57. Scroll into view
58. Page scrolled
59. Position sticky
Час: 6:59



Час: 5:21
Час: 28:06









Час: 7:48



Час: 13:27
Час: 7:40
Час: 2:29


Час: 3:49
#12. Модуль. Настройки
20 хвилин
60. Настройки сайту з СЕО
61. Як передати сайт замовнику.
62. Як купити та налаштувати домен.
61. Як передати сайт замовнику.
62. Як купити та налаштувати домен.
Час: 8:05



Час: 4:32
Час: 7:39






В результаті ви освоїте створення повноцінних веб-сайтів, які будуть адаптовані під різні пристрої і вражатимуть ефектною анімацією.
«Стандартний»
Кухня «Webflow»
Доступ до 63 відеоуроків та навчальних матеріалів на необмежений час.
Персональний сертифікат про успішне завершення курсу.
Доступ до закритої групи, де ви завжди зможете отримати допомогу від одногрупників.
21 день зворотнього зв'язку від автора курсу.

Вартість курсу
Перед покупкою визначся, чи тобі потрібна технічна підтримка?
*Після придбання курсу вас автоматично перенаправлять до особистого кабінету з подальшою інструкцією.
Доступ через мобільні пристрої та телевізор.
Доступ до бази знань, яка буде постійно поповнюватися матеріалами.
«С техпідтримкою»
Кухня «Webflow»
Доступ до 63 відеоуроків та навчальних матеріалів на необмежений час.
Персональний сертифікат про успішне завершення курсу.
*Після придбання курсу вас автоматично перенаправлять до особистого кабінету з подальшою інструкцією.
Доступ через мобільні пристрої та телевізор.
Доступ до бази знань, яка буде постійно поповнюватися матеріалами.
price_item2

Доступ до закритої групи, де ви завжди зможете отримати допомогу від одногрупників.
21 день зворотнього зв'язку від автора курсу.
price_item1

Автор курсу

100
Входжу до 100 найбагатших людей свого під'їзду.
13
Досвіду в галузі графічного та веб-дизайну.
400+
Комерційних сайтів з нуля за останні 9 років.
4.8 млн
Переглядів навчальних відео по дизайну на YouTube.
10к+
Створених дизайн-макетів для друкованої продукції.
16
Авторських курсів в галузі дизайну.
10к+
Навчив людей створювати сайти без знання програмування.
9
Років самому молодшому студенту і найстаршому - 64 роки.
Макс Куратов

«Кухня Webflow»


13
Годин відеоуроків цього курсу занурять вас у світ Webflow.
2
Сайти в вашому портфоліо, від макету у Figma до придбання домену.
63
Відео, що включають практику, теорію, домашні завдання та ігри.
8
Необмежений за часом доступ до відеоуроків.
Вивчіть популярний на заході конструктор. Ваш шлях до сучасного дизайну веб-сайтів без обмежень!
H1 Heading1

ПОДПИСАТЬСЯ НА НОВОСТИ
ДОПОЛНИТЕЛЬНО