
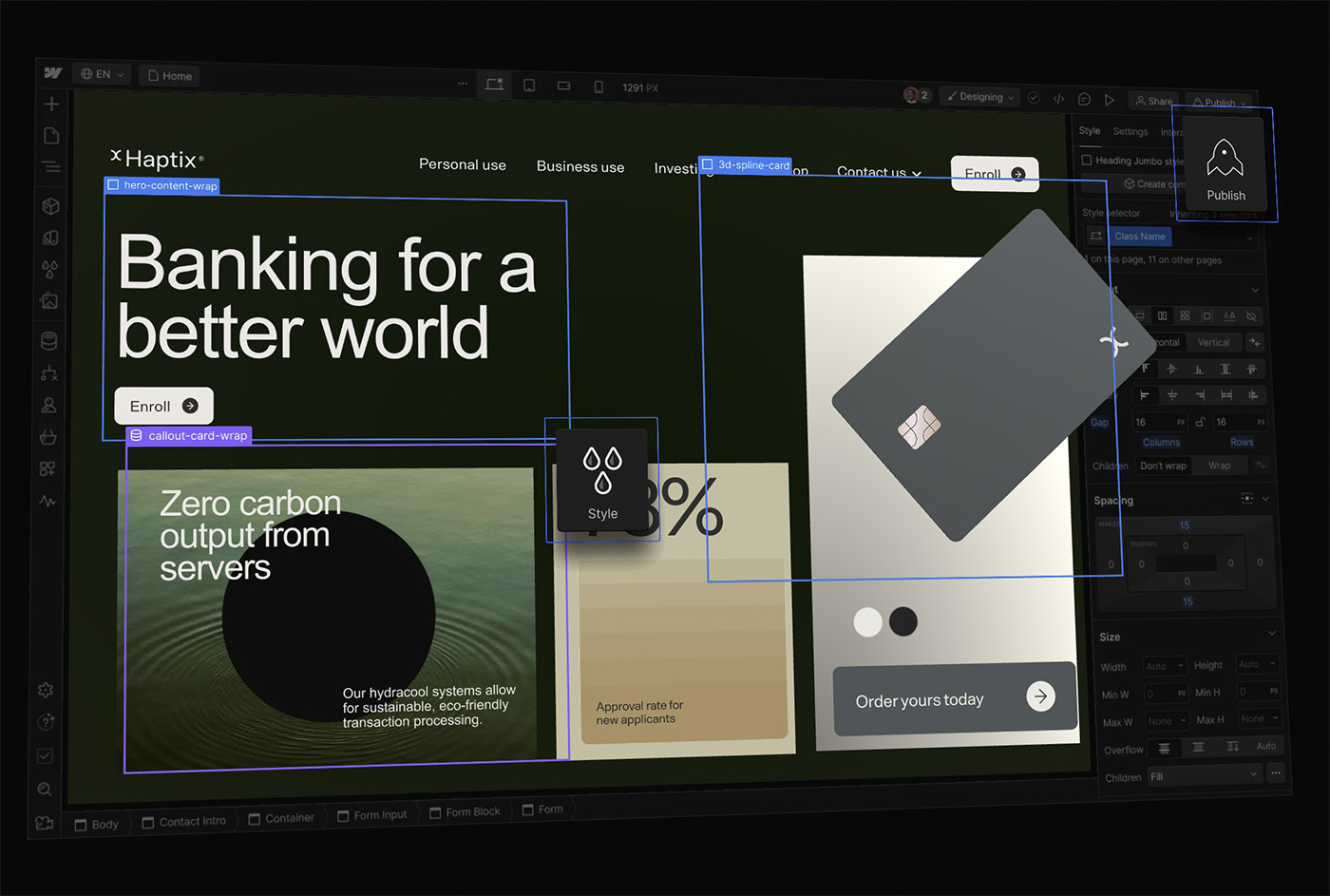
«Кухня Webflow»


13
Часов видеоуроков этого курса погрузят вас в Webflow.
2
Сайта себе в портфолио от макета figma, до купленого домена
62
Видео, включающих практику, теорию, домашние задания и игры.
8
Безлимитный по времени доступ к видеоурокам.
Освойте востребованный на западном рынке конструктор. Ваш путь к современному дизайну сайтов без ограничений!
Для участников
/
H1 Heading1

Независимо от вашего уровня подготовки, вы узнаете, как создавать потрясающие сайты без необходимости в глубоких знаниях программирования.
Когда?
Начните учиться сразу
Уровень
Для начинающих
Доступ к курсу
Навсегда
Язык курса
Русский
Вы создадите два сайта







1
Новичков
ДЛЯ
Этот курс идеально подходит для тех, кто не имеет опыта в веб-разработке. Вы разберетесь во всем, начиная как зарегистрироваться в webflow, до тяжелой анимации.
2
Тех, кто желает освоить новую профессию
ДЛЯ
Которые умеют создавать потрясающие дизайны, но сталкиваются с вопросом, как перенести свои идеи на веб-платформу, этот курс по Webflow — ключ к освоению этого процесса.
Этот курс отлично подойдет для тех, кто ищет новые перспективы и готов развиваться в сфере веб-разработки.
UX/UI дизайнеров
3
ДЛЯ
Если вы уже имеете опыт работы с другими платформами для создания веб-сайтов, но хотите перейти на более функциональный инструмент.
Тех, кто ищет новую платформу
4
ДЛЯ
Webflow — известный инструмент за рубежом, где готовы ценить качественные веб-разработки и платить за них высокие суммы.
Тех, кто хочет заказчиков за рубежом
5
ДЛЯ
Кому 100% актуально пройти курс?


Этот курс полезен для широкого круга людей, заинтересованных в создании веб-сайтов без необходимости написания кода.
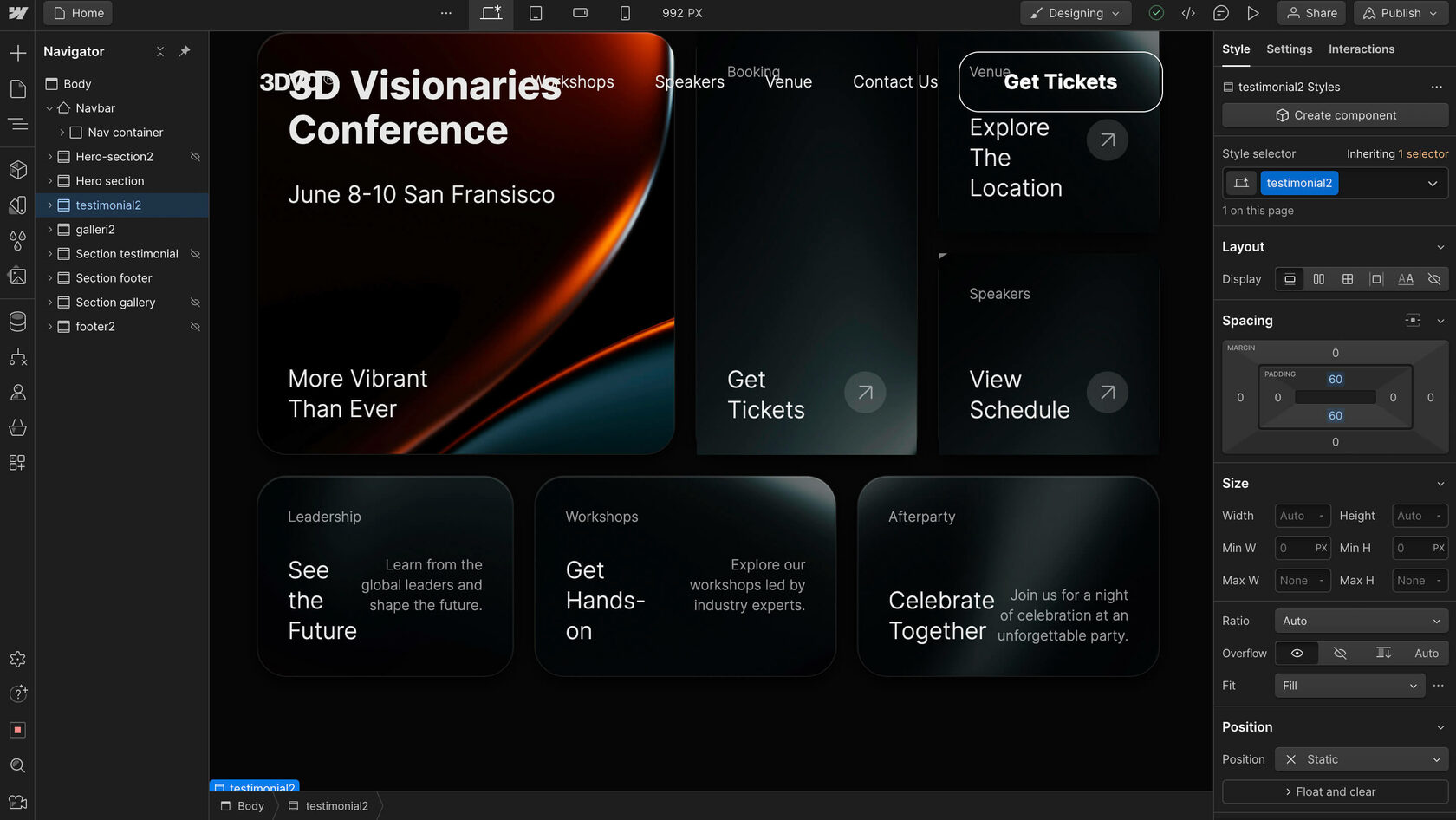
Материалы курса
12
Модулей
63
Видео
13
Часов
#1. Модуль. База
54 минуты
Знакомство. План действий.
Быстрый обзор сервиса.
Настройки проекта.
Дизайн панель.
Новый интерфейс webflow.
Как опубликовать и поделиться проектом.
Тарифные планы.
Быстрый обзор сервиса.
Настройки проекта.
Дизайн панель.
Новый интерфейс webflow.
Как опубликовать и поделиться проектом.
Тарифные планы.
Время: 5:01







Время: 5:52
Время: 1:15
Время: 18:22
Время: 3:09
Время: 2:51

Время: 11:00







#2. Модуль. Основы
36 минуты
8. Основы HTML CSS, как это работает в webflow.
9. Блочная верстка, DIV блок.
10. DIV блок на практике.
9. Блочная верстка, DIV блок.
10. DIV блок на практике.
Время: 11:56



Время: 14:09
Время: 9:58




#3. Модуль. Элементы
31 минуты
11. Элементы разметки.
12. Элементы Media, Advanced.
13. Элементы typography.
12. Элементы Media, Advanced.
13. Элементы typography.
Время: 15:20



Время: 8:19
Время: 6:53




#4. Модуль. Классы
27минуты
14. Классы.
15. Basic/Combo/Global классы.
15. Basic/Combo/Global классы.
Время: 16:59


Время: 9:58



#5. Модуль. Стили
86 минуты
16. Стили Вступление.
17. Стили Typography.
18. Стили. Blackground.
19. Стили. Обводка и скругление.
20. Стили. Отступы. Margin и Padding.
21.Стили. Размер.
22. Стили. Overflow, Fit.
23. Стили. Position.
24. Стили. Z-index.
25. Стили. Filter.
26. Стили. 2d 3d transforms.
27. Стили. Выводы.
17. Стили Typography.
18. Стили. Blackground.
19. Стили. Обводка и скругление.
20. Стили. Отступы. Margin и Padding.
21.Стили. Размер.
22. Стили. Overflow, Fit.
23. Стили. Position.
24. Стили. Z-index.
25. Стили. Filter.
26. Стили. 2d 3d transforms.
27. Стили. Выводы.
Время: 4:42



Время: 12:04
Время: 11:12




#6. Модуль. БЭМ
35 минуты
28. БЭМ
29. БЭМ. Практическая часть
29. БЭМ. Практическая часть
Время: 11:22


Время: 23:02












Время: 2:44



Время: 8:06
Время: 4:09
Время: 6:16



Время: 15:28
Время: 3:16
Время: 6:48



Время: 8:18
Время: 2:33
#7. Модуль. Все виды Display
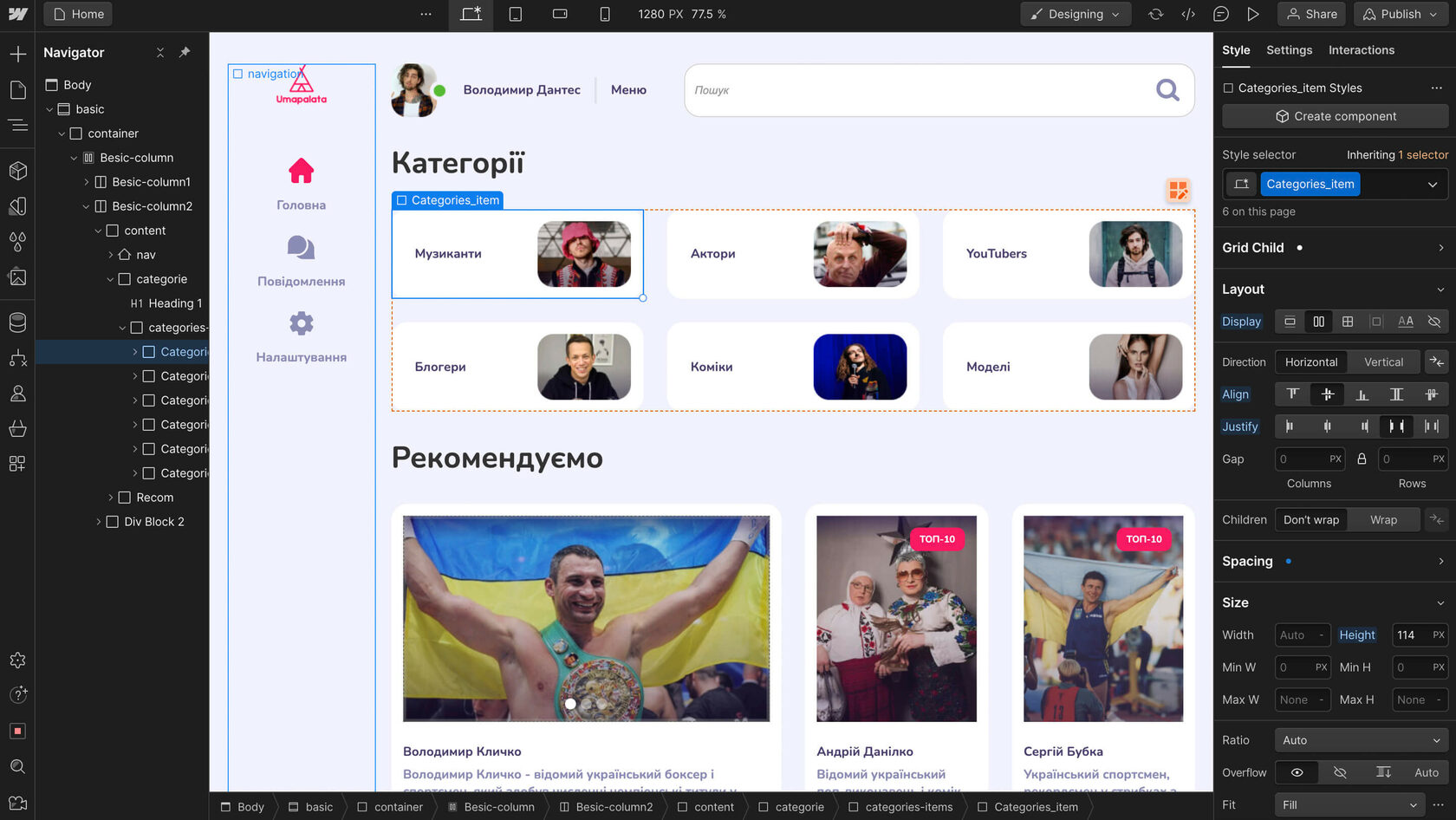
59 минуты
30. Display line Block.
31. Display Grid.
32. Display Flex.
33. Обучающая игра по Flexbox.
31. Display Grid.
32. Display Flex.
33. Обучающая игра по Flexbox.
Время: 7:58




Время: 7:38
Время: 24:38
Время: 19:09





#8. Модуль. Дизайн в Figma. Верстка сайта
81минуты
34. Дизайн сайта в Figma. Часть 1
35. Дизайн сайта в Figma. Часть 2
36. Верстка сайта.Верстаем первый экран
35. Дизайн сайта в Figma. Часть 2
36. Верстка сайта.Верстаем первый экран
Время: 21:55



Время: 21:55
Время: 36:48




#9. Модуль. Адаптив сайта
36 минуты
37. Брейкпоинты
38. Виды верстки. Статичная , Адаптивная, Резиновая
39. Единицы измерения Px, %, Auto, Em, Vh, Vw
38. Виды верстки. Статичная , Адаптивная, Резиновая
39. Единицы измерения Px, %, Auto, Em, Vh, Vw
Время: 9:42



Время: 6:41
Время: 19:29




#10. Модуль. Практика
166 минуты
40.Display. Практика.
41. Верстка. Практика.
42. Меню сайта. Navbar menu.
43. Как создать страницы, ссылки меню.
44. Компоненты.
45. Блоки сайта. Практика.
46. Проверка и подготовка макета.
47. Подготовка style Guide.
48. Верстка сайта. Практика.
49. Адаптив сайта. Практика.
50. Адаптив сайта 2. Практика.
51.Формы заявок. Реализация, подключение.
41. Верстка. Практика.
42. Меню сайта. Navbar menu.
43. Как создать страницы, ссылки меню.
44. Компоненты.
45. Блоки сайта. Практика.
46. Проверка и подготовка макета.
47. Подготовка style Guide.
48. Верстка сайта. Практика.
49. Адаптив сайта. Практика.
50. Адаптив сайта 2. Практика.
51.Формы заявок. Реализация, подключение.
Время: 29:36



Время: 10:47
Время: 12:12













Время: 5:41



Время: 13:29
Время: 33:44
Время: 7:58



Время: 6:56
Время: 28:49
Время: 16:56



Время: 19:32
Время: 36:14
#11. Модуль. Анимация
83 минуты
52. Состояния
53.Transitions
54. Mouse click mouse hover
55. Mouse click mouse hover. Практика
56. Mouse move over element
57. Scroll into view
58. Page scrolled
59. Position sticky
53.Transitions
54. Mouse click mouse hover
55. Mouse click mouse hover. Практика
56. Mouse move over element
57. Scroll into view
58. Page scrolled
59. Position sticky
Время: 6:59



Время: 5:21
Время: 28:06









Время: 7:48



Время: 13:27
Время: 7:40
Время: 2:29


Время: 3:49
#12. Модуль. Настройки
20 минуты
60. Настройки сайта СЕО
61. Как передать сайт заказчику.
62. Как купить и настроить домен
61. Как передать сайт заказчику.
62. Как купить и настроить домен
Время: 8:05



Время: 4:32
Время: 7:39






В итоге вы освоите создание полноценных веб-сайтов, которые будут адаптированы под различные устройства и поразят эффектной анимацией.
«Стандартный»
Кухня «Webflow»
Доступ к 63 видеоурокам и учебным материалам на неограниченное время.
Именной сертификат об успешном окончании курса.
Доступ к закрытой группе, где вы всегда найдете помощь от одногруппников.
21 день обратной связи от автора курса.

Стоимость курса
Перед покупкой определись нужна ли тебе техподдержка?
*После покупки курса вы будете автоматически перенаправлены в личный кабинет с дальнейшей инструкцией.
Доступ через мобильные устройства и телевизор.
Доступ к базе знаний, которая будет постоянно наполнятся материалом.
«С техподдержкой»
Кухня «Webflow»
Доступ к 63 видеоурокам и учебным материалам на неограниченное время.
Именной сертификат об успешном окончании курса.
*После покупки курса вы будете автоматически перенаправлены в личный кабинет с дальнейшей инструкцией.
Доступ через мобильные устройства и телевизор.
Доступ к базе знаний, которая будет постоянно наполнятся материалом.
price_item2

Доступ к закрытой группе, где вы всегда найдете помощь от одногруппников.
21 день обратной связи от автора курса.
price_item1

Автор курса

100
Вхожу в 100-ку богатейших людей своего подъезда.
13
Лет опыта в сфере графического-, web-дизайна.
400+
Коммерческих сайтов под ключ создал за последние 9 лет.
4.8 млн
Просмотров обучающих роликов
по дизайну на YouTube.
по дизайну на YouTube.
10к+
Созданных дизайн макетов для печатной продукции.
16
Авторских курсов в сфере дизайна.
10к+
Обучил людей создавать сайты без знания программирования
9
Лет самому младшему студенту, 64 самому старшему.
Макс Куратов

«Кухня Webflow»


13
Часов видеоуроков этого курса погрузят вас в Webflow.
2
Сайта себе в портфолио от макета figma, до купленого домена
63
Видео, включающих практику, теорию, домашние задания и игры.
8
Безлимитный по времени доступ к видеоурокам.
Освойте востребованный на западном рынке конструктор. Ваш путь к современному дизайну сайтов без ограничений!
H1 Heading1

ПОДПИСАТЬСЯ НА НОВОСТИ
ДОПОЛНИТЕЛЬНО